打造你的开发利器
前言:作为一只程序猿,一套趁手的开发工具就像一把利器能极大程度地提高开发效率。曾在会上见识过软件使用率极高的同事,能够在极短的时间内打开开发软件,调用各类功能命令,而双手却几乎没有离开过键盘,这也让我意识到效率的重要性。今天我们就来聊一聊如何打造你的开发利器。
一、Mac 终端工具
之前自己一直使用 MacOS 自带的终端 terminal,虽然使用的感觉一般但由于功能都能满足也就一直使用着,直到同事介绍了 mac 的终端利器 iTerm2 再加上 Oh My Zsh,我才知道什么才真叫“香”。
Iterm2 + Oh My Zsh
首先介绍一下这两个工具:
- 据官网的说明,iTerm2 是 Terminal 的替代品、iTerm 的后继产品。旨在把终端带入现代并赋予你从不知道你会想要的特性。
- Oh My Zsh 是开源的社区驱动框架用于管理 zsh 配置,提供了大量的插件及主题供使用。
1. 安装 iTerm2
从官网直接下载,iTerm2 官网。下载完成后,将应用拖入应用程序文件夹完成安装。
使用命令查看系统现有的 shell:
1 | cat /etc/shells |
Mac 默认为 dash,更改其为 zsh:
1 | chsh -s /bin/zsh |
2. 安装 Oh my zsh
安装 Oh my zsh 有两种方式:
| 方法 | 命令 |
|---|---|
| curl | sh -c “$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)" |
| wget | sh -c “$(wget https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh -O -)” |
| 安装成功后的截图: | |
 |
3. 主题及插件
1. 主题选择
Oh my zsh 提供了海量的主题供使用,并且绝大多数主题现均提供了截图展示,一旦有看中的主题,只需要编辑 ~/.zshrc 文件的 ZSH_THEME 值为选定的主题即可:
ZSH_THEME="YOURTHEME"
特别指出的是,一些主题的使用需要下载Powerline Font
1 | clone |
2. 插件选择
Oh my zsh 的另一大特点就是为使用者提供了大量的插件,以下将会介绍最为常用的高亮、补全推荐和 git-open 插件。
- 高亮插件:
1 | 下载安装 |
- 自动推荐插件:
1 | 下载安装 |
下载安装完插件后,不仅在 iterm2 终端命令能生效,在 VS Code 的终端中也可以生效。以后再也不用每次都重复输入长长的执行命令了,借助插件的自动推荐,快速完成命令。
- git-open 插件:
1 | 下载安装 |
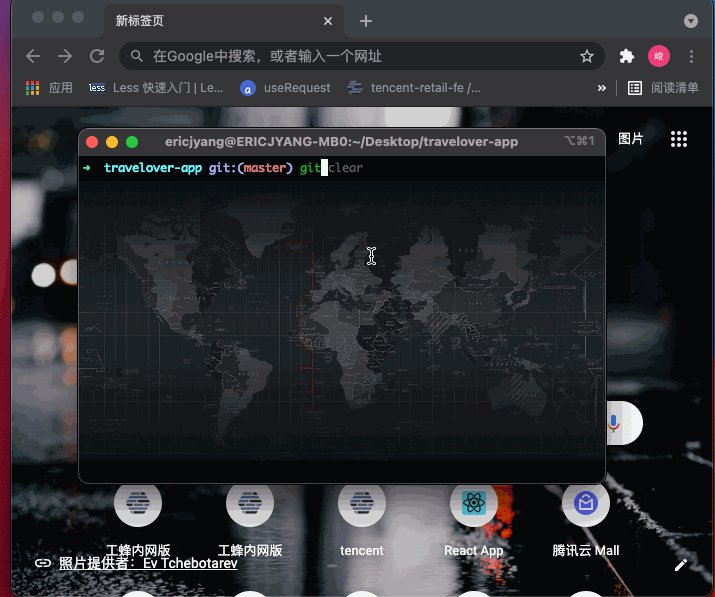
安装完 git-open 插件后,在终端进入 git 项目目录后使用 git-open 可以直接打开远程仓库浏览项目。

4. iTerm2 配置
- 颜色配置: iTerm2->Preferences->Profiles -> Colors -> Color Presets
- 背景选择: iTerm2->Preferences->Profiles -> Window -> Background Image
最终我的效果图长这样:

5. 快捷键
| 操作 | 快捷键 |
|---|---|
| 左右分屏 | Command+D |
| 上下分屏 | Command+Shift+D |
| 全屏 | Command+Enter |
| 新建窗口标签 | Command+T |
| 打开配置 | Command+, |
| 搜索 | Command+F |
| 自动完成提示 | Command+; |
| 显示执行时间 | view->show timestamps |
| 按键回放 | Command+Option+B |
二、开发编辑器:Visual Studio Code
说起前端的编辑器,大家最常用的选择应该就是 VS Code。它是由微软开发的且跨平台的免费源代码编辑器,由于它不仅默认支持语法高亮、代码补全、内置命令行等功能且拥有强大的扩展程序库支持用户安装以拓展软件功能,在 Stack Overflow 组织的开发者调查中,VScode 被认为是最受开发者欢迎的开发环境。
VS Code 快捷键及其他操作
快捷键
- Command+Shift+P: 打开命令面板
- Command+F: 在当前文档中搜索选中文档
- Command+Shift+F: 在所有文件中搜索文本,显示在编辑器侧边栏
- Command+J: 打开/关闭终端
- Command+Option+左/右箭头: 切换编辑界面
- Command+W:关闭
- Command+Shift+T: 重新打开关闭的页面
- Option+Shift+Up/Down: 往上/下复制行
- Option+上/下箭头: 向上/下移动行
- Control+Shift+左/右箭头: 选择上/下一级代码块内容
- Command+Option+上/下箭头: 向上/下复制光标
- Command+Option+[ / ]: 折叠/展开代码
- Command+Shift+左/右箭头: 选择光标左/右侧内容
- Command+Shift+V: 预览.md 文件
- Command+\: 分开编辑器
- Command+K+W: 关闭所有
使用 code 命令快速打开 VSCode 项目
在 mac 终端我们可以通过使用 code 命令实现直接用 VSCode 打开要打开的项目文件。我们需要在 VSCode 中安装 code:_command+shift+P -> 输入 shell command ->选择 install ‘code’ command in PATH_。
安装完成后,直接打开桌面上的 memory-game 项目:code Desktop/memory-game即可。
扩展插件推荐
相信每一位前端程序员都有自己一套熟悉且常用 VScode 插件,下面我将收集到的插件分为:基本必备类、提效必备类、Git 相关类、观感样式类、注释相关类、markdown 相关类和其他插件。大家可以按需查看,希望能给你的武器库添加一些火力。
1. 基础必备插件
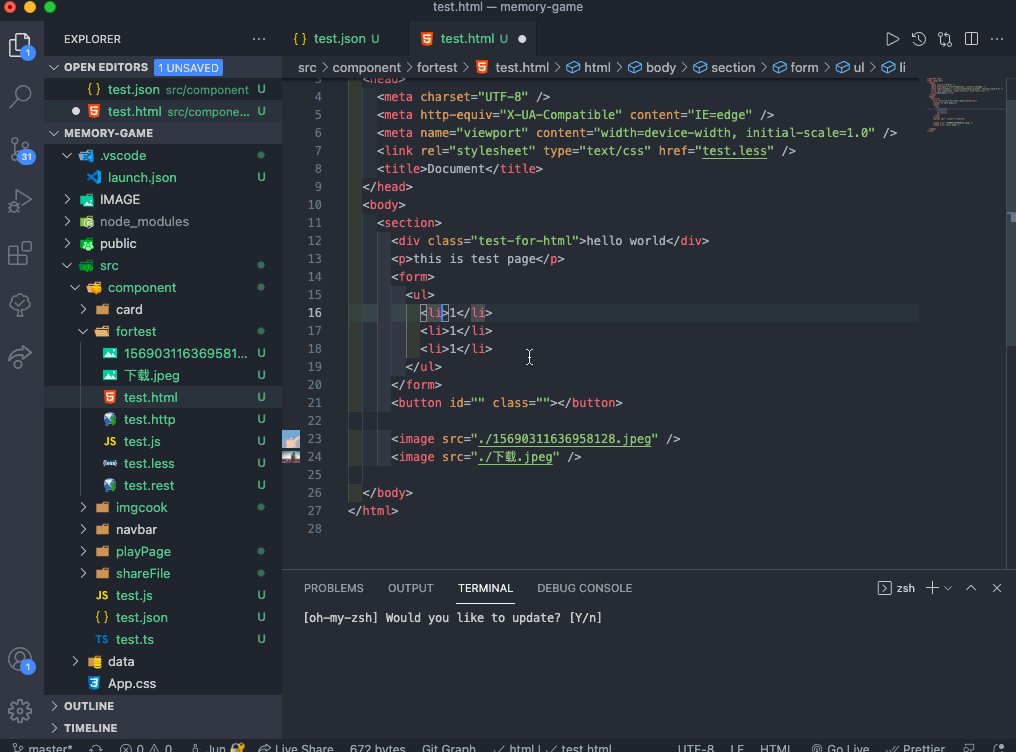
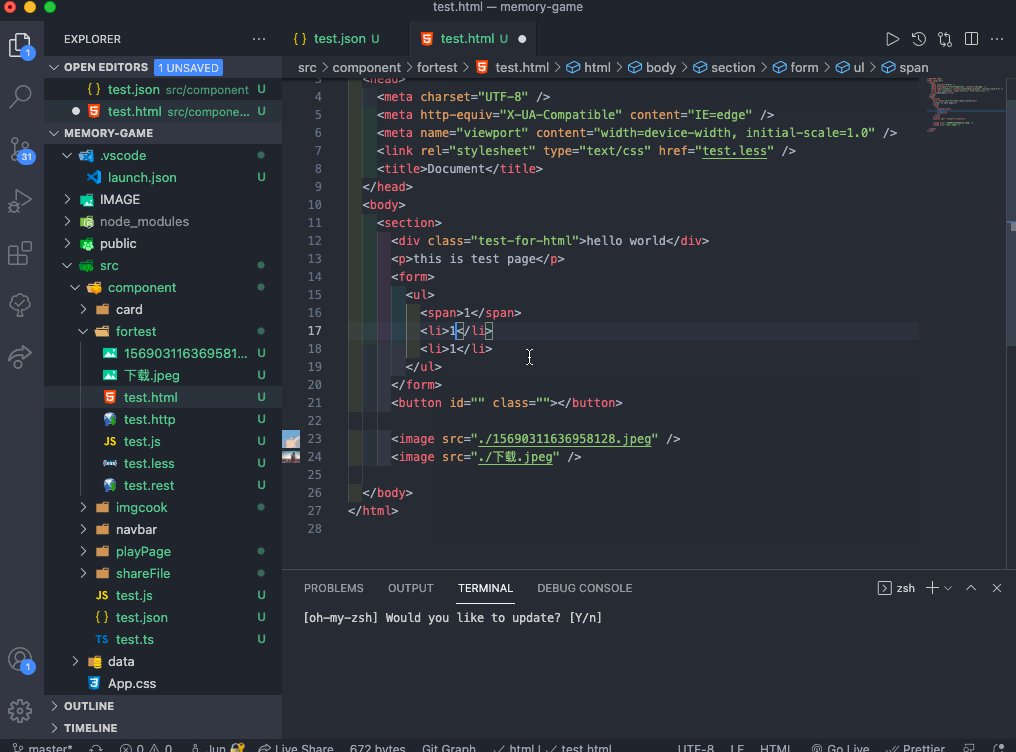
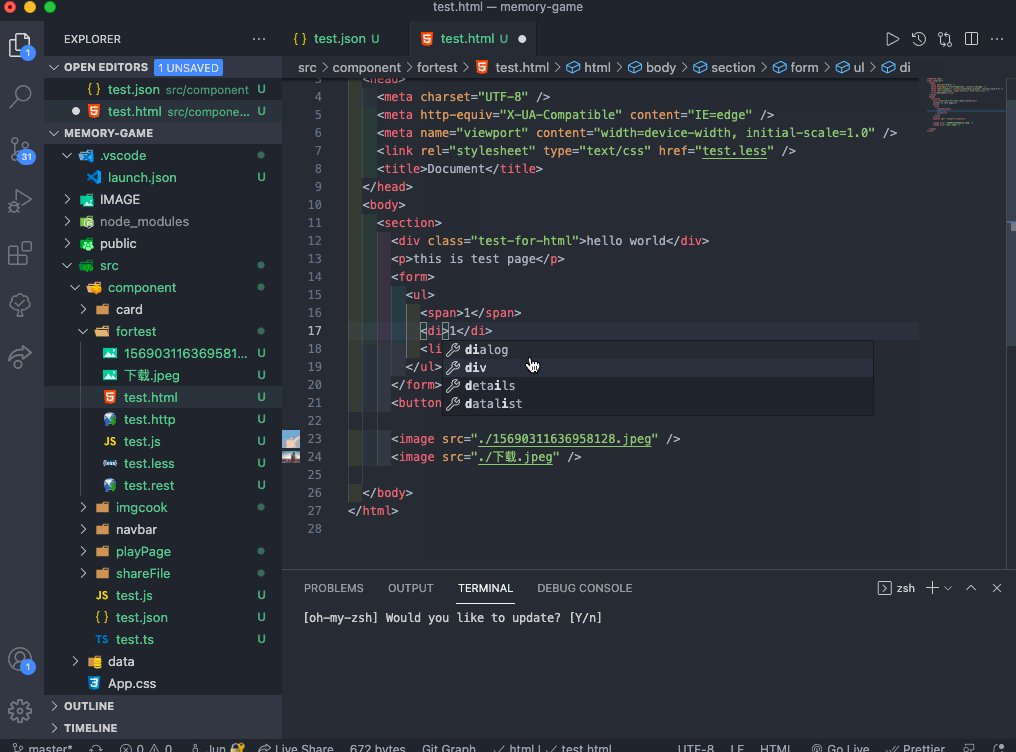
>> Auto Rename Tag
Auto Rename Tag 插件能够自动同步同组的 HTML/XML 标签。默认自动同步是对所有语言文件生效,可以通过{"auto-rename-tag.activationOnLanguage": ["html", "xml", "php", "javascript"]}
进行修改。特别需要注意的是,如果要自定义生效语言,所选的语言必须是 VS Code 定义的(.js 和 .es6需要 javascript、*.jsx*需要 javascriptreact)

>> Auto Close Tag
自动添加 HTML/XML 闭合标签插件。
>> EditorConfig for VS Code
一个项目不可能永远是一个人开发维护,当多个使用不同编辑器、代码风格不同的人参与到一个项目中,难免会有规范问题,EditorConfig for VS Code 插件就能解决这个问题。
.editorConfig 代码规范规则的优先级高于编辑器默认的代码格式化规则,如果没有配置 editorconfig 则执行的就是编辑器默认的代码格式化规则。
安装此插件后,在 VScode 的文件目录中右键即可通过 Generate .editorconfig创建 .editorconfig 文件。
配置示例:
1 | // http://editorconfig.org |
此插件只能简单的配置一些规范,还需要配合其他代码检查工具如ESlint去满足其他需求。
>> ESLint
ESLint 是一个用来识别 ECMAScript 且按照规则给出报告的代码检测工具,可以用来统一代码的风格和避免一些低级错误。两种配置方式:
- 在注释中配置
- 利用配置文件:
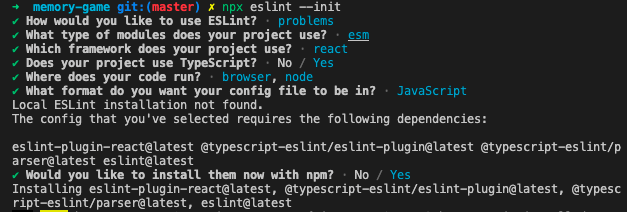
npx eslint --int创建.eslintrc.{js,yml,json}文件

配置文件属性:
- extends:解析基本配置文件
- env:指定环境
- rules:项目中要使用的规则
- parser:指定解析器
- overrides:修改特定文件属性
- processor:指定处理器
- plugins:指定第三方插件,省略
eslint-plugin-前缀 - settings:支持配置文件共享设置
>> Prettier - Code formatter
Prettier 是由 Facebook 公司开发的‘武断性’代码格式化工具,它移除了代码的原始风格,并确保了所有代码输出保持一致的风格。在 VS Code 中通常和 ESLint 插件结合使用,安装完插件后在 setting.json 文件中添加配置:
1 | { |
VSCode 读取配置列表(按优先级):
- Prettier configuration file
- .editorconfig
- VSCode Default Settings
NOTE: 如果有任何本地的配置文件(i.e. .prettierrc)那么 VS Code settings 就不会被使用。
>> Chinese Language Pack for VSCode
此插件为中文语言包能够为 VSCode 提供本地化界面。通过使用“配置显示语言”命令设置 VS Code 语言,可以替代默认的 UI 语言。命令面板 -> 配置显示语言 -> 切换已安装的语言
>> minapp
微信小程序标签、属性的智能补全工具(同时支持原生小程序、mpvue 和 wepy 框架,wxml 格式化,并提供 snippets)主要应用于 wxml 文件。
>> wechat-snippet
wechat-snippet 可以在开发小程序时通过属性关键词提示代码片段模版。
- json 片段:在{}中输入 page,pages,window,tabbar 等属性关键字即可提示代码片段模板
- js 片段:输入 wx-page,wx-app,wx-request 等 wx-开头的关键字即可提示代码片段模板
- wxml 片段:直接输入组件名称,即可提示代码片段模板。 如输入 view,可自动生成 view 标签及其属性
>> JavaScript (ES6) code snippets
此扩展包含用于 VS Code 编辑器(同时支持 JavaScript 和 TypeScript)的 ES6 语法中的 JavaScript 代码片段。触发器与对应代码片段:点击查看。
2. 提效必备插件
>> CSS Peek
CSS Peek插件支持快速跳转到样式的定义,查找 css 选择器的位置。
>> Path Intellisense
Path Intellisense 是一款自动补全文件名的 VSCode 插件。此插件会使用 ts(js).config.compilerOptions.baseUrl 作为映射,所以他会引用我们项目中 tsconfig.json 的设置。当我们自行要进行路径配置时,在 setting.json 文件中添加配置 mappings:
1 | "path-intellisense.mappings": { |
注意:尽管我们现在已经成功为我们的引用路径提供补全,但是光有路径引导还是不够的,我们需要文件的提示联想和跳转,所以需要在项目中配置 jsconfig.json 或者 tsconfig.json 文件。
>> Path Autocomplete
跟 Path Intellisense 插件功能相似的路径补全插件,配置路径属性path-autocomplete.pathMappings以实现路径的引导。同样需要另外配置 jsconfig.json 或 tsconfig.json 实现文件跳转。
>> Open in Browser
安装此插件可以允许开发者跳转到浏览器显示当前的代码文件。
>> Live Server
Live Server 插件是一款能够给加载静态或者动态页面并及时更新的本地开发服务器。安装完成后,编辑器右下角将会出现 Go Live 字样,点击即可在服务器上加载页面。更多配置点击查看
然而此插件现只能支持.html文件或者.htm文件,所以在使用上还是有一定的局限性,特别是当我们运用了前端框架开发项目之后。
>> Code Runner
Code Runner 插件能够支持编辑器运行多种语言代码片段或者代码文件。用前端的 js 文件为例,js 文件的运行要基于 node 环境,通常我们会在终端使用 node 命令来执行我们的 js 文件。有了此插件我们可以一键运行代码。
打开所要运行的文件,有多种方式快捷运行代码:
- 快捷键:Control+Option+N
- Command+Shift+P,调出命令面板,输入选择 Run Code
- 在编辑区,右键选择 Run Code
- 点击编辑器右上角的运行小三角按钮
- 在左侧的文件管理器,右键选择 Run Code
停止代码运行:
- 快捷键:Control+Option+M
- Command+Shift+P,调出命令框,输入选择 Stop Run Code
- 在 Output 框中,右键选择 Stop Code Run
此外,我们可以在setting.json文件中设置"code-runner.runInTerminal": true将我们的代码运行于终端,防止乱码以及支持输入。
添加code-runner.executorMap设置自定义代码运行逻辑。下面是对 html 文件配置的一个例子,默认的 Code Runner 是不支持 html 的快速运行的。我们可以通过设置 html 文件用 Google Chrome 运行实现快速的在浏览器中浏览我们的 html 文件。
1 | "code-runner.executorMap": { |
>> Todo Tree
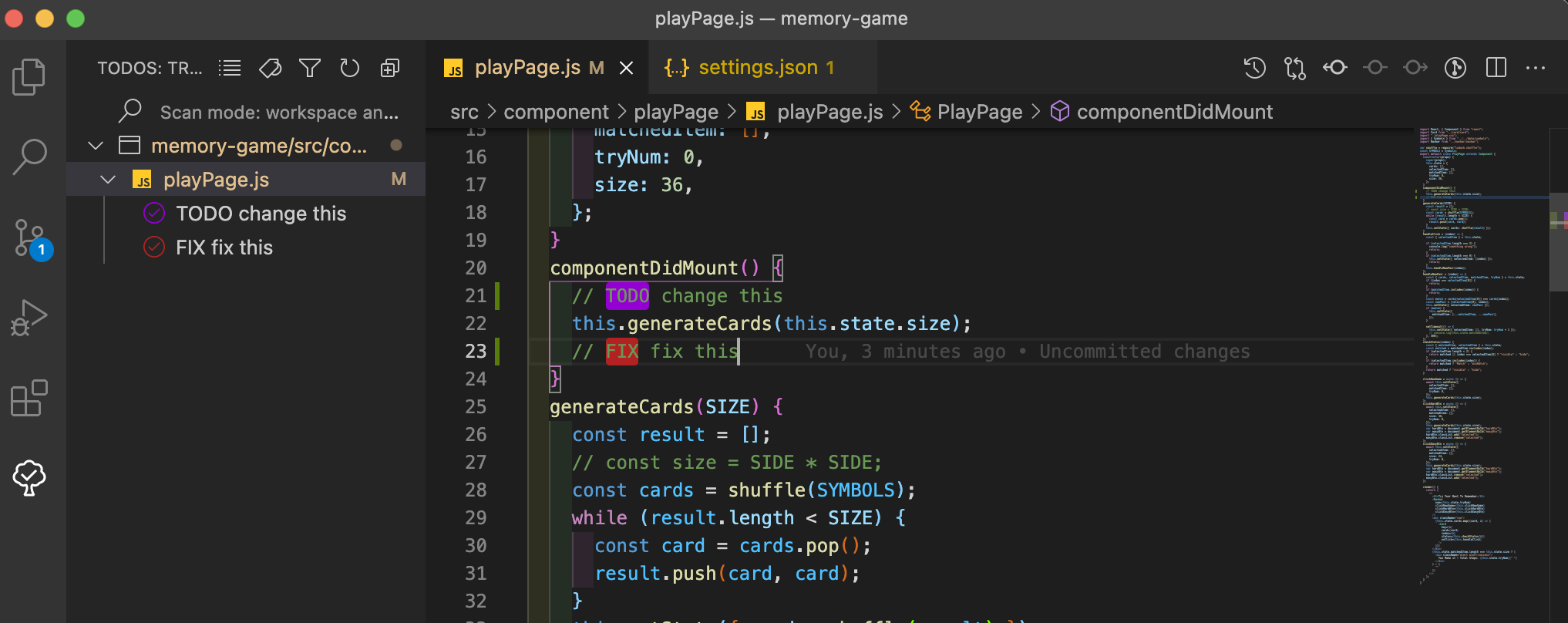
Todo Tree 插件用于快速在项目中查找定位标记如:TODO和FIXME,并将其以树形结构展示在侧边菜单栏。使用者根据个人喜好可以配置高亮的标签名、高亮方式等。通过菜单栏进行快速跳转能够为开发者节省很多浪费在代码定位、跳转的时间,特别是操作代码行量很大的项目文件的时候。
配置推荐:
1 | // todo-tree settings |
效果展示:

>> Better Comments
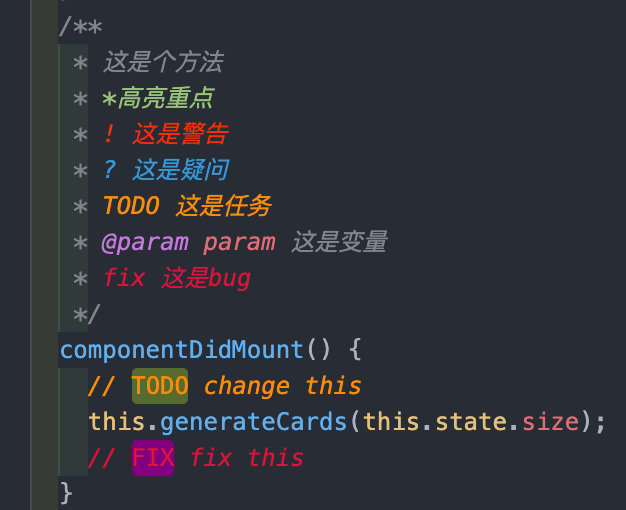
Better Comments 插件能够帮助开发者建立更多交互友好的代码注释,包括警告、TODOs、高亮以及其他所有自行设立的标注。此插件结合 Todo Tree 可以完美的实现标签、todo、注释高亮方面的功能。
配置推荐:
1 | "better-comments.tags": [ |

>> REST Client
在测试 REST API 的时候大家可能会选择 cURL 命令或者 Postman 工具,而在 VScode 中,REST Client 插件可以很好的完成我们的测试任务,它同时支持了 cURL 和 RFC2616 两种标准来调用 REST API。
- cURL:直接在命令行中输入符合 cURL 标准的 POST 请求:
curl -X POST "http://dummy.restapiexample.com/api/v1/create" -d "Hello World" - RFC 2616 标准 POST 请求:
1 | POST http://dummy.restapiexample.com/api/v1/create HTTP/1.1 |
在项目中添加 .http 或者是 .rest 结尾的文件,输入 http 请求,右键选择 Send Request 执行 API 查看结果。
插件其他功能:
- 可以通过 Generate Code Snippet 命令快速将当前 http 请求生成你要的编程语言代码及方法。
- 支持变量,官方给出的例子:
1 | @hostname = api.example.com |
>> Turbo Console Log
Turbo Console Log 插件能够自动生成有意义的 log 消息,选中要输出的字段之后,利用快捷键control+option+L生成对应 log 语句。
1 | const { selectedItem } = this.state; |
- Option+Shift+U:取消所有扩展 log 的注释
- Option+Shift+C:注释所有扩展 log
- Option+Shift+D:删除所有扩展 log
插件 properties:
- turboConsoleLog.logMessagePrefix(string):log 信息的前缀,默认为 🚀
- turboConsoleLog.addSemicolonInTheEnd(boolean):log 语句后是否加分号
- turboConsoleLog.insertEnclosingClass(boolean):log 语句是否添加包含选中字段的类名
- turboConsoleLog.insertEnclosingFunction(boolean):log 语句是否添加包含选中字段的方法名
- turboConsoleLog.includeFileNameAndLineNum(boolean):是否包括文件名和 log 语句所在行
- turboConsoleLog.quote(enum):引号形式
- turboConsoleLog.wrapLogMessage(boolean):是否要将 log 输出包装(要选择 false,选择 true 的话会有问题)
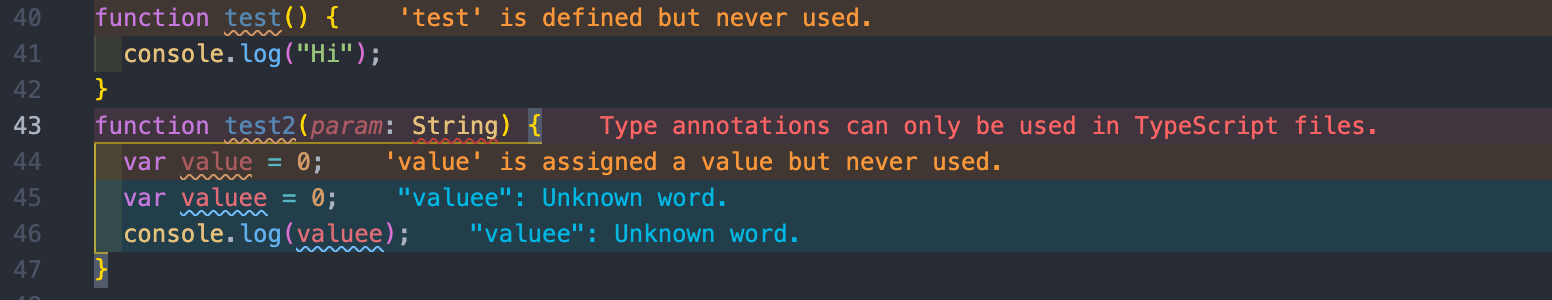
>> Error Lens
Error Lens 插件是一款能够很大程度上提高开发效率的插件,他将会把代码的报错和告警信息及时显示在代码行,所以当代码有问题时,我们不需要再将光标移至该问题处就能查看问题。

>> ImgCook
ImgCook 插件是一款将设计转换为代码的智能工具,包括视图代码、数据绑定代码、组件代码以及来自不同类型设计文档的部分业务逻辑代码。
使用方法:
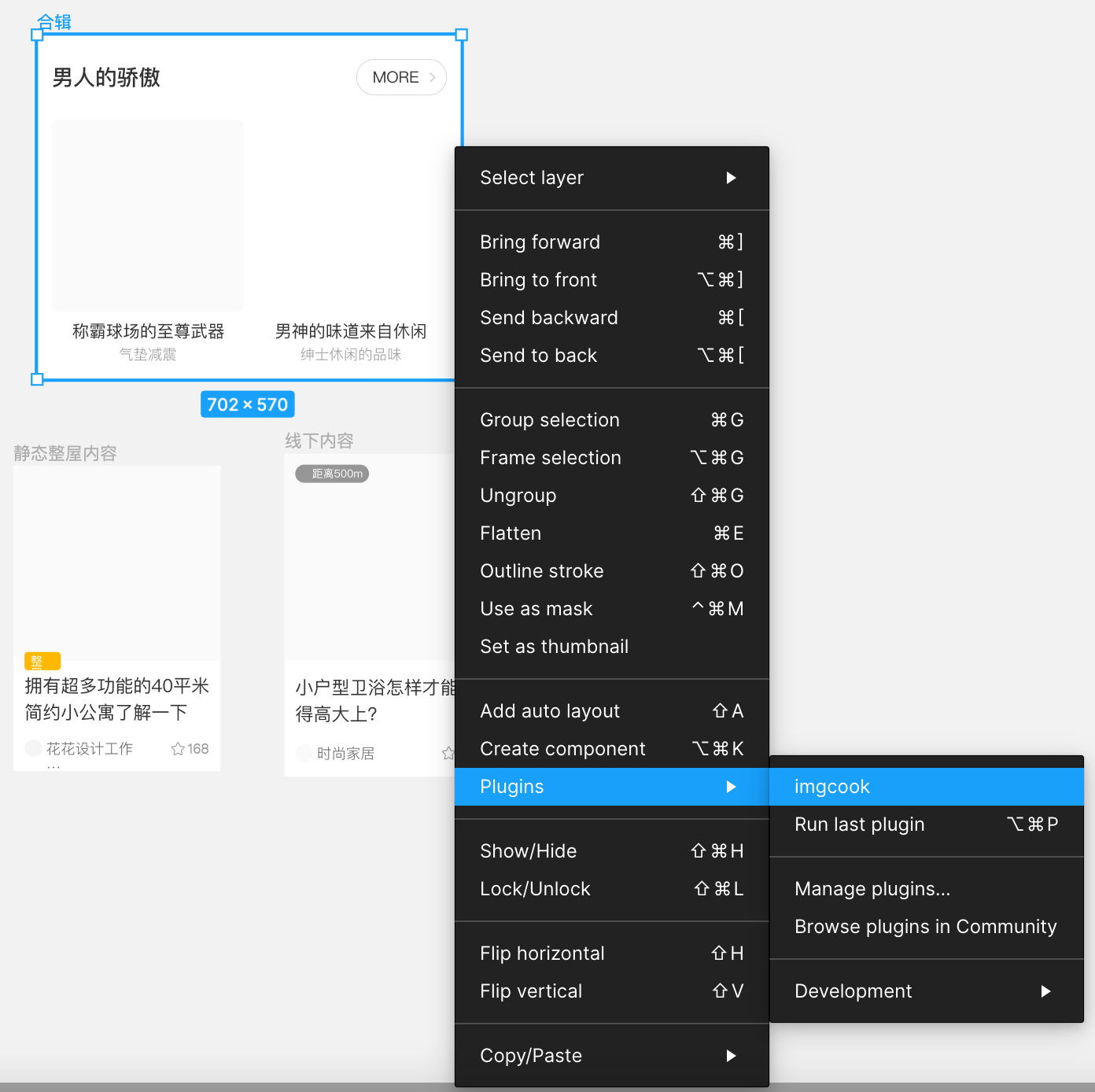
- 安装完 imgcook 插件后,在资源管理器任意文件夹右键选择
Open With imgcook studio打开 imgcook studio 界面。(需要预先在官网注册账号,并查询获得 AccessId) - 从官网下载插件,现在支持 Sketch、Figma 和 Photoshop(VSCode 插件直接从 VSCode 插件商城下载)。
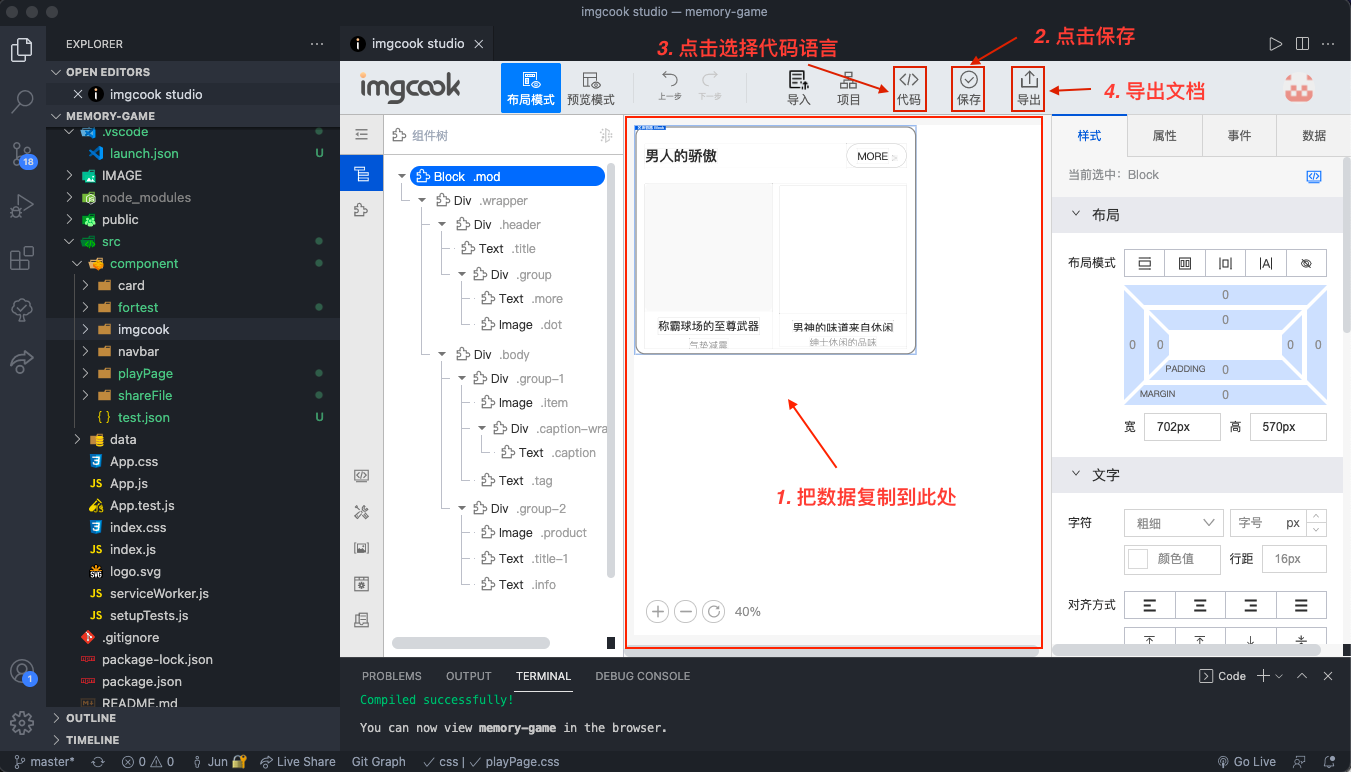
- 在选中框中点击导出,此时自动复制了设计图数据(必须要拥有编辑权限)

- 回到 imgcook studio 页面(也可以是 imgcook 网站),粘贴数据后,便可在页面容器中看到样式图,在组件树一栏看见我们的组件结构
- 保存修改后的样式(此时会加入到 imgcook 项目中)
- 导出代码到项目,运行查看结果。

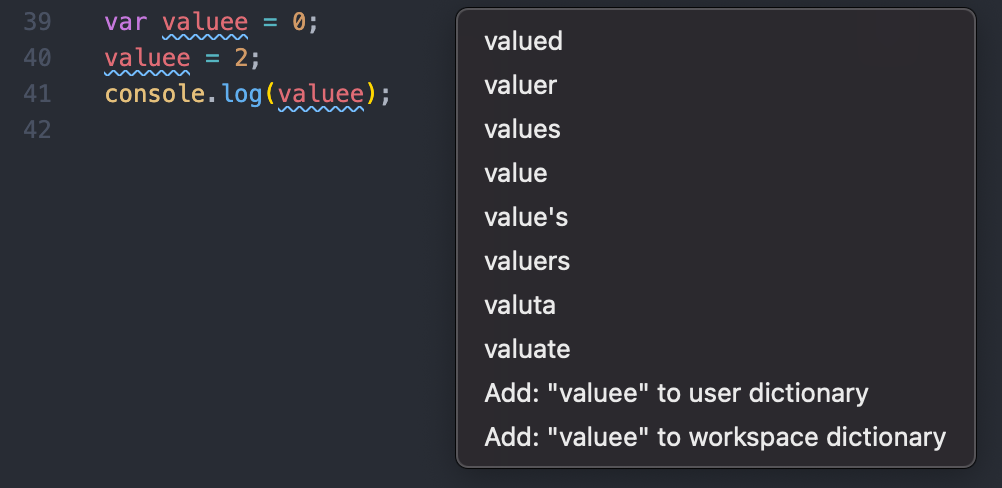
>> Code Spell Checker
一款基本的拼写检查工具同时支持驼峰式命名。此拼写检查器的目标是帮助捕获常见的拼写错误。当出现的单词没有收录在字典里时,将会产生波浪线下划线。可以利用快捷键 Command+. 看到推荐的修复方式:相似单词推荐或者添加新单词入字典库。

3. Git 相关插件
>> Git Graph
Git Graph 插件能够将 git 历史操作用图表的形式展现出来,并在图表上提供了简单的 git 操作。点击左下角状态栏中的 Git Graph 按钮,进入 Git Graph 图表界面。
- 图表展示了分支的走向图、分支的 commit 描述、时间、作者和 commit 编号。
- 在上方的工具栏中,我们可以选择查看的分支、是否显示远程的分支、搜索等功能。
- 点击一条信息,我们可以查看当前 commit 改动的文件列表,以及 git 的更多详细信息。
>> GitLens
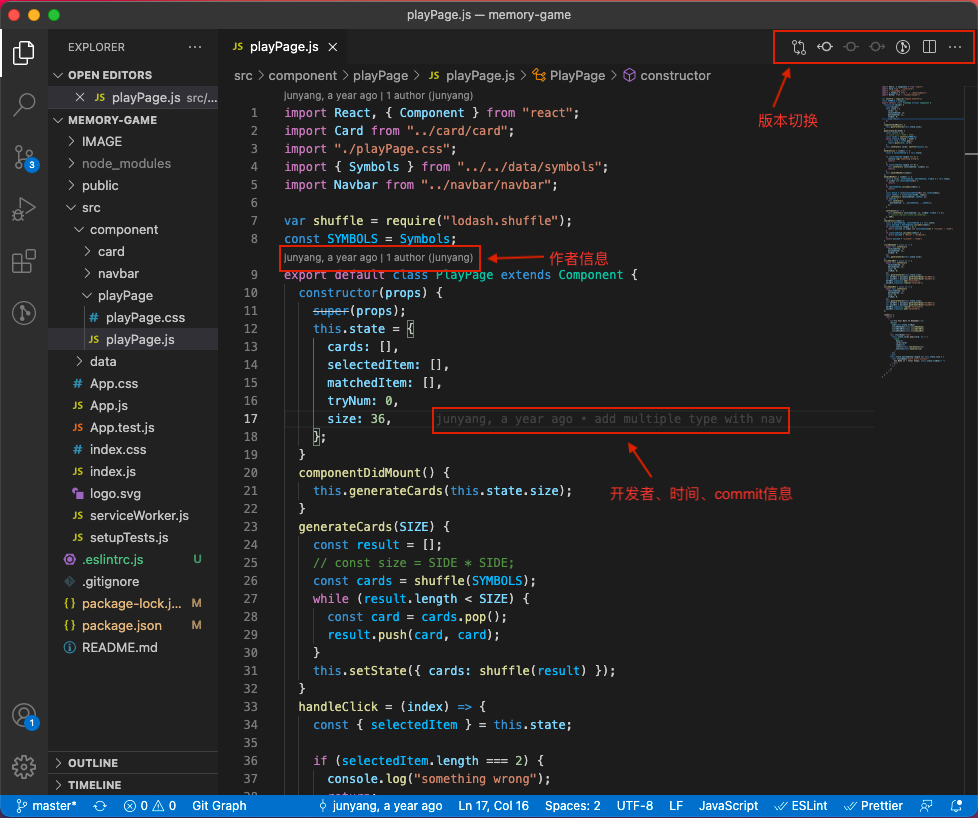
GitLens 能够很大程度上帮助开发者理解代码。开发者可以通过代码行中快速看出是谁、什么时候、为什么以及如何对当前代码进行修改。
特性:
- 提供修改版本间的切换
- 提供代码块作者信息
- 提供代码行变化情况

>> Git History
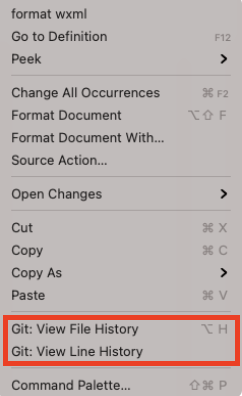
Git History 是另一款帮助开发者进行 git 操作的插件。安装此插件后,开发者可以右键自己想要查看的文件查看文件历史(包括分支历史、文件历史、行历史和作者历史),也可以进行文件对比、cherry-picking 操作、创建 tag 标签、创建分支,进行 reset 和 revert 操作等等。

优势:
- 支持当前选中版本代码与本地代码、与上一版本代码对比
- 查询作者提交记录
- 分支操作:在选中分支上可以快速进行各类 git 操作(新建分支、reset 操作、revert 操作等)
4. 观感样式类插件
>> 颜色主题插件
相比 VScode 自带的 Dark 主题,插件扩展中提供的主题在视觉感官上更加舒服。安装颜色主题插件后输入shift+command+p调出命令面板,输入Color Theme后选择主题为安装的主题即可切换颜色主题。
颜色主题类插件:Atom One Dark Theme,One Dark Pro,Dracula,Tokyo Night,Sublime Material Theme 等。
>> 文件图标插件
VSCode 默认是没有文件的图标,文件列表只显示各文件的名称以及用>表示可扩展的文件夹,这让我们选择目标文件更不易。通过安装文件图标插件能够很大程度上减少视觉疲劳、使得项目目录更直观可视。安装文件图标插件后输入shift+command+p调出命令面板,输入File Icon Theme后选择主题为安装的文件图标主题即可生效。
文件图标类插件:vscode-icons、Material Icon Theme 等。
>> Bracket Pair Colorizer 2
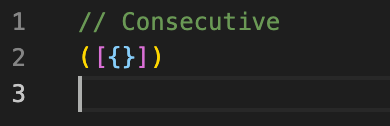
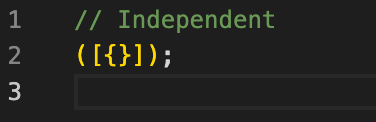
开发过程中,我们难免会遇到使用很多{},[],()符号甚至还会有嵌套又嵌套的情况。这时 Bracket Pair Colorizer 2 就能够派上用场了。此组件能够给配对的符号添加颜色并且在点击左括号的同时,能够通过颜色展示出右括号,让代码块展示的更加清晰明了。
颜色设置:
1 | "bracket-pair-colorizer-2.colors": ["Gold","Orchid","LightSkyBlue","AntiqueWhite","Chocolate","Chartreuse"] |
bracket-pair-colorizer-2.colorMode属性用来设置括号使用颜色池的类型


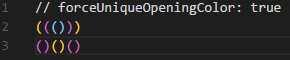
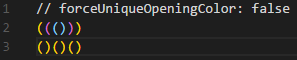
bracket-pair-colorizer-2.forceUniqueOpeningColor属性可以用来设置相邻括号的颜色的使用规则


最后效果图:

>> Indent-Rainbow
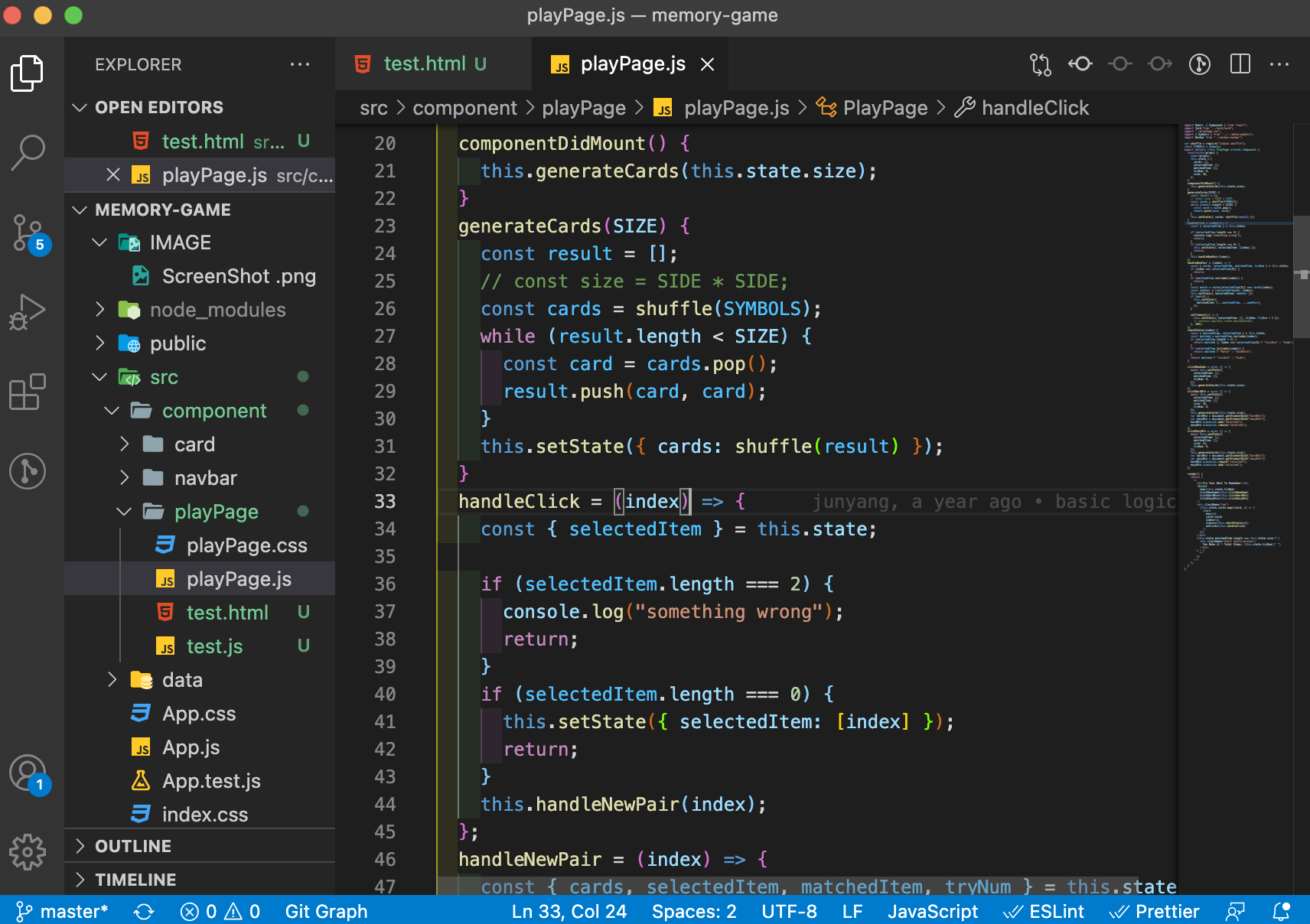
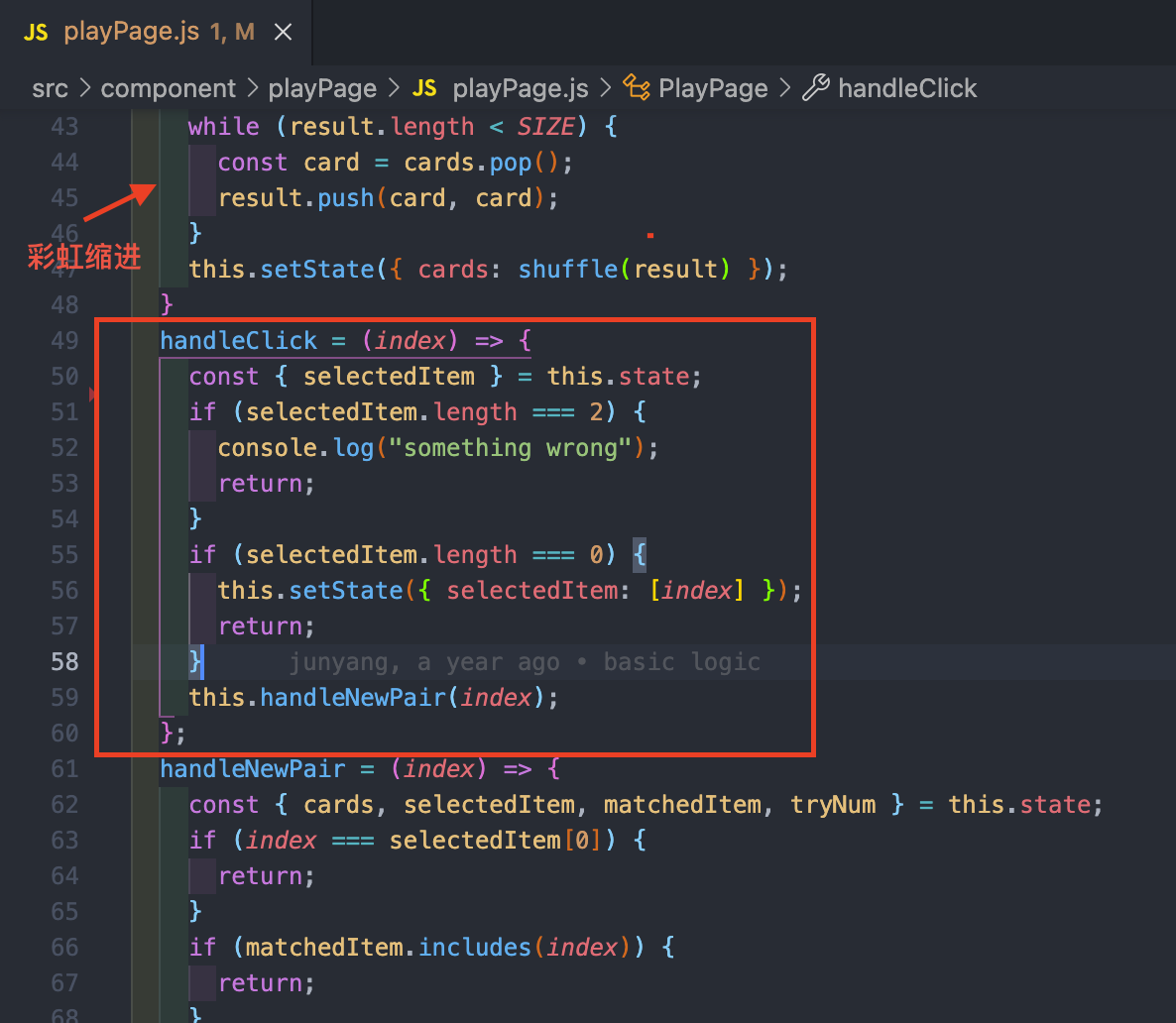
Indent Rainbow 插件可以通过利用颜色来对代码的缩进进行区分。
1 | // 以下二者使用其一 |
样式图:

>> Color the tag name
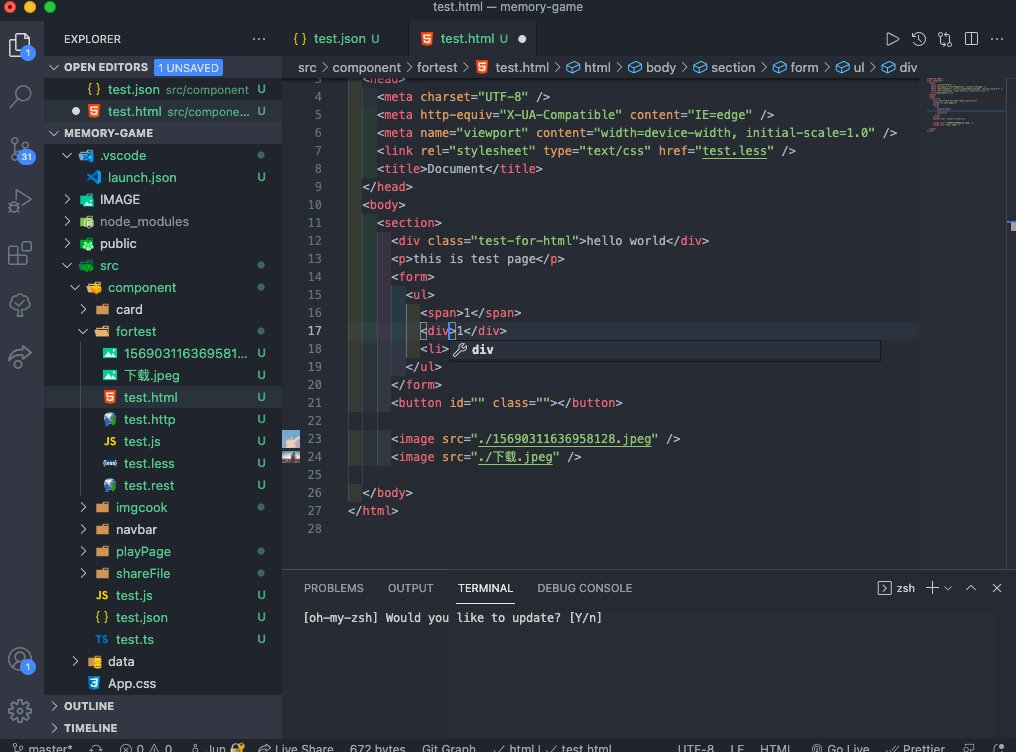
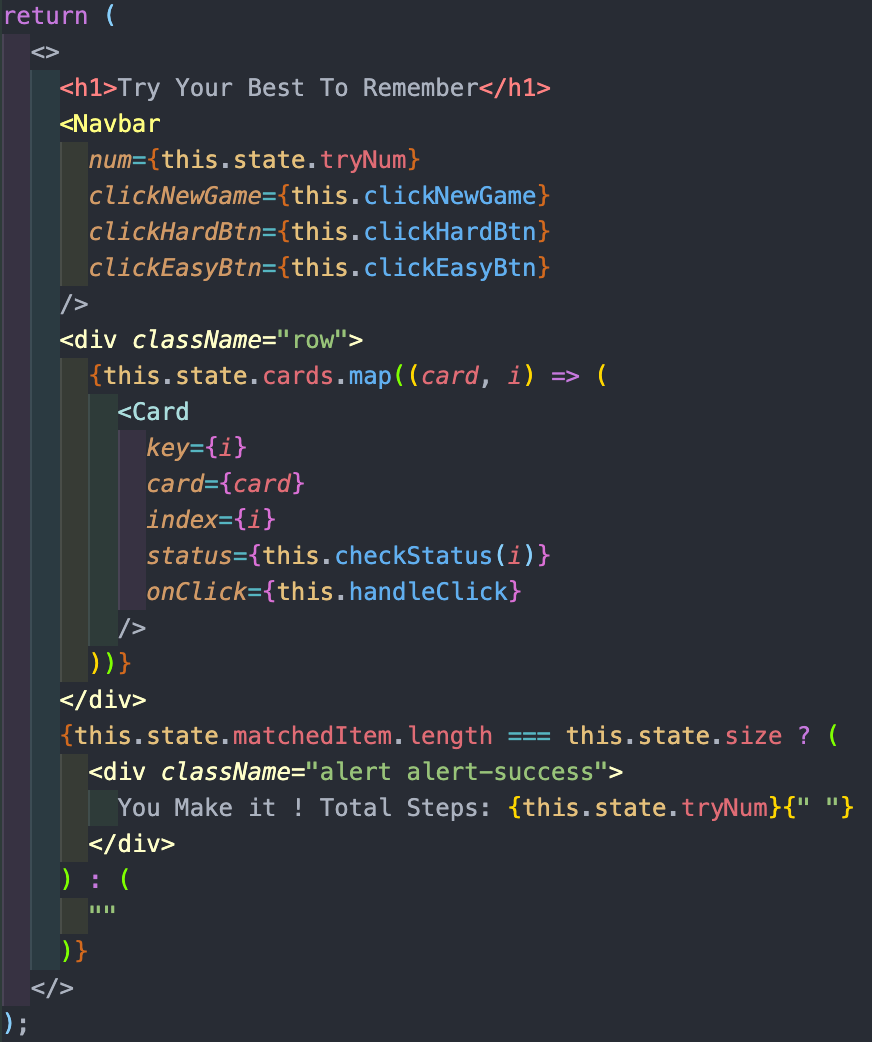
此插件能够为 html 的标签添加颜色,同时在 react 的组件中也能生效。
效果图:

>> Color Highlight
此插件能够在编辑器中突出网页的颜色
5. 注释相关插件
>> Vscode-Fileheader
此插件能够提供顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间。利用快捷键 Control+Option+I 快速生成顶部注释。配置 setting 不生效,坑!!!
>> Doxygen Documentation Generator
自动生成代码注释插件,现在安装无效,无法生成配置属性。
>> koroFileHeader
koroFileHeader 插件支持在 vscode 中生成文件头部注释和函数注释。
- 文件头部添加注释:利用快捷键 Command+Control+I,在文件头部快速添加注释,记录文件信息,并能在保存时自动更新最后编辑时间和编辑者
- 光标处添加函数注释:利用快捷键 Command+Control+T 在光标处自动生成一个注释模版,自动解析函数参数。
配置字段:
1 | // 头部注释 |
>> Document This
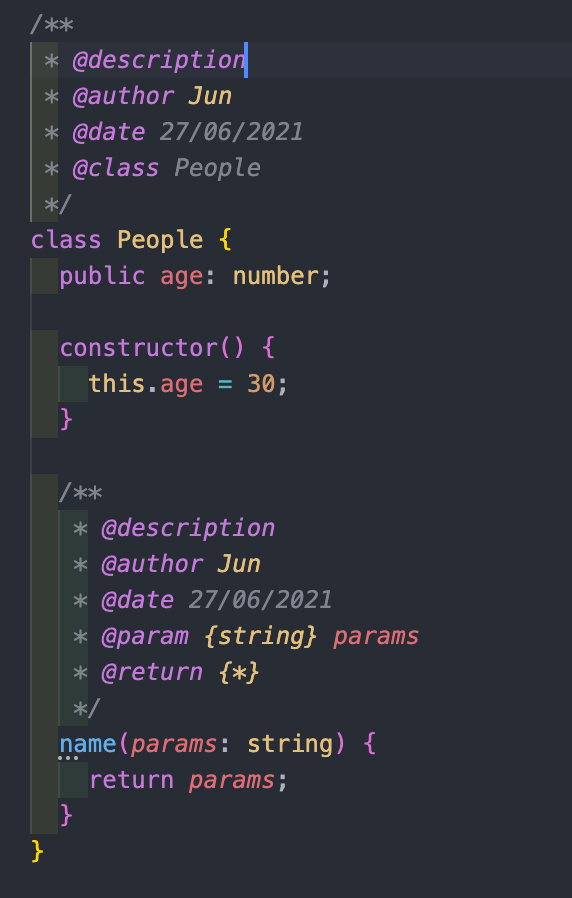
Document This 插件能够为我们自动快速在插入符号所在或内部的任何内容生成文档。
使用方法:
- 选中目标后利用快捷键:Control+Option+D+D
- 在目标上方输入
/**后选择 Document This,再回车
配置推荐:
1 | "docthis.includeDescriptionTag": true, |
效果图:

6. Markdown 相关插件
>> Markdown Preview Enhanced
Markdown Preview Enhanced 扩展为我们在编写 md 文件时提供了许多有用的功能,例如自动滚动同步、数学排版、PDF 导出、代码块、演示文稿编写器等。
>> Markdown All in One
Markdown All in One 插件提供了编辑 Markdown 文件的所有功能需要:快捷键、表格样式、列表操作、自动预览等。此插件配合上墨滴,就可以满足编写.md 文件的绝大部分需求。
Mac 快捷键:
| Key | Command |
|---|---|
| Command + B | 粗体 |
| Command + I | 斜体 |
| Control + Shift + ] | 增加一级标题 |
| Control + Shift + [ | 减小一级标题 |
| Option + Shift + F | 格式化(包括表格) |
| Command + Shift + V | 预览样式 |
常用命令:
- Markdown:Create Table of Contents
- Markdown:Update Table of Contents
- Markdown:Toggle code span
- Markdown:Print current document to HTML
7. 其他插件
>> HTML to CSS autocompletion
HTML to CSS autocompletion 插件能够实现 HTML 到 CSS 的选择器智能完成。支持的流:HTML/PHP -> CSS, SCSS, Less, Sass。
html-to-css-autocompletion.autocompletionFilesScope定义匹配的范围:
- 默认为 multi-root:根文件夹中找到的所有选择器对定义的样式表都是可见的。
- workspace:在特定工作区文件夹/项目中找到的所有选择器将对该工作区文件夹中的样式表可见。
- linked files:选择器将只为关联的样式表提供。
为了减少其他文件带来的干扰,可以将值设为 linked files。
虽然html-to-css-autocompletion.getSelectorsFromFileTypes属性是来判断定义要搜索类和 ID 的文件类型,默认为 html 和 php,但是添加 js 或者 ts 文件类型,依旧无法生效。
>> HTML CSS Support
HTML CSS Support 插件支持 CSS 到 HTML 的选择智能完成。
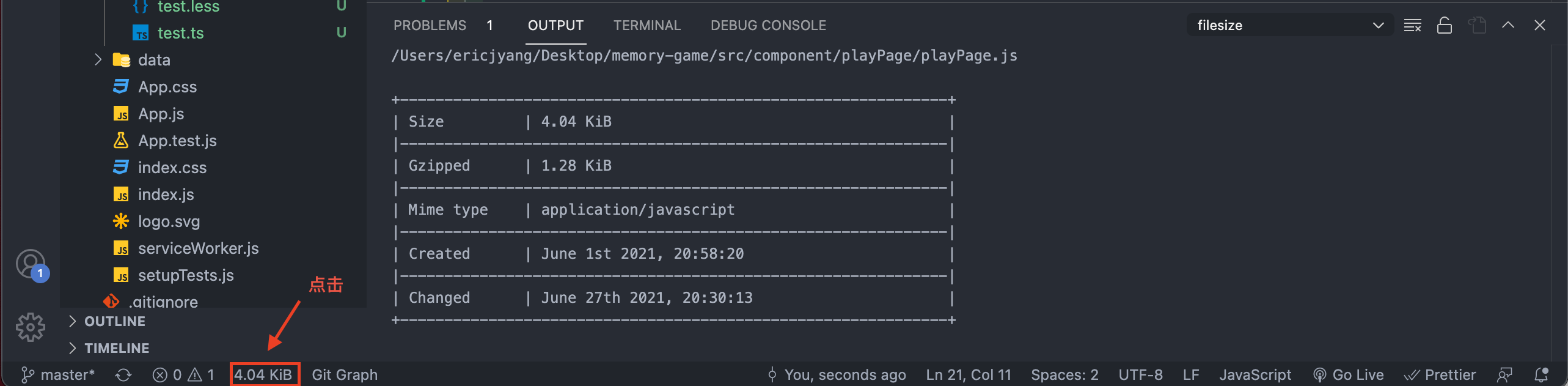
>> Filesize
安装了此插件之后,能够在状态栏显示当前文件的大小,点击可以查看更多信息包括文件类型、创建时间和修改时间。

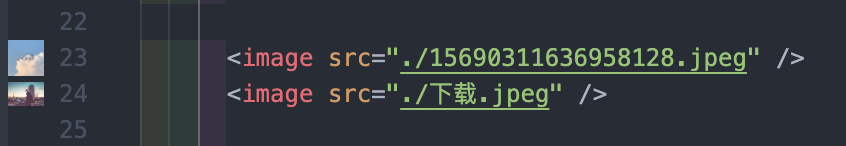
>> Image preview
Image preview 插件能够在代码行左侧显示导入的图片:

>> vscode-faker
vscode-faker 插件能够支持生成假数据,使用快捷键 Command+Shift+P 引出命令板后,输入 faker 选择要 mock 的数据类型,此插件就能随机生成相对应的数据,再也不用担心如何编写假数据了!!
>> Partial Diff
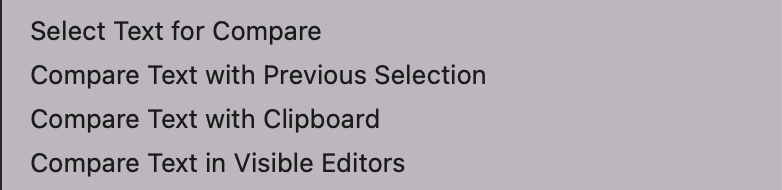
Partial Diff 插件能够支持文件内、跨文件、与写字板间的代码对比。

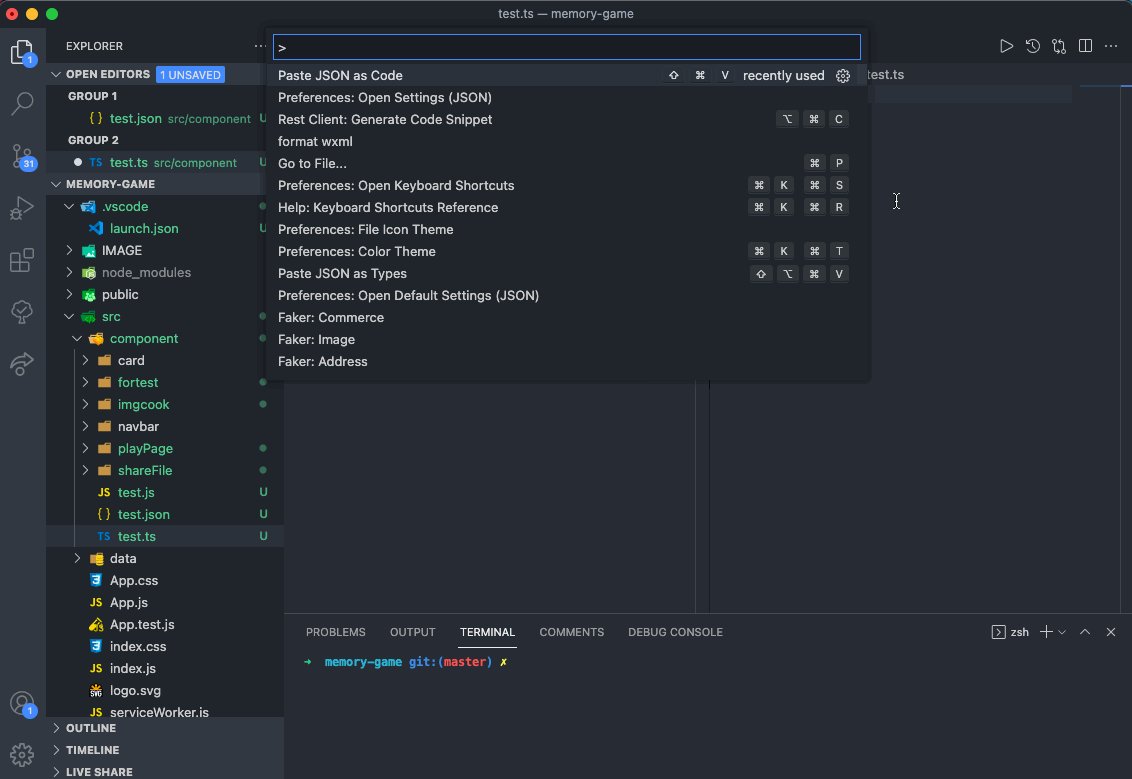
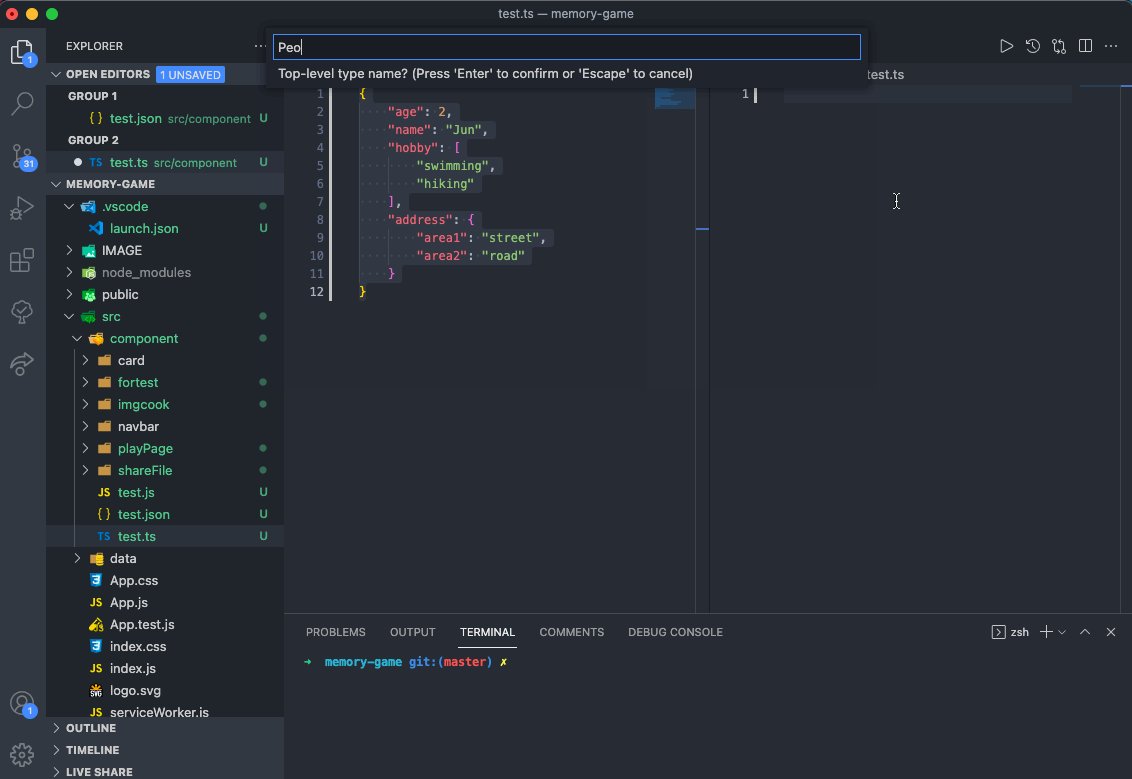
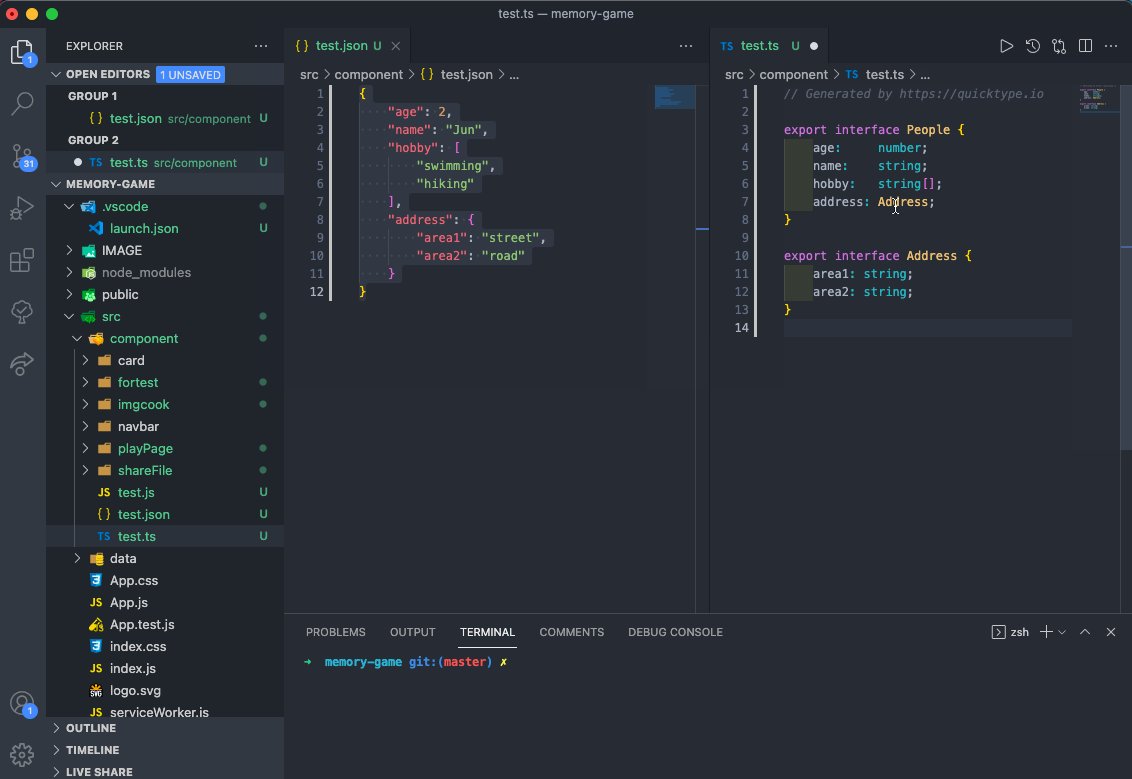
>> Paste JSON as Code
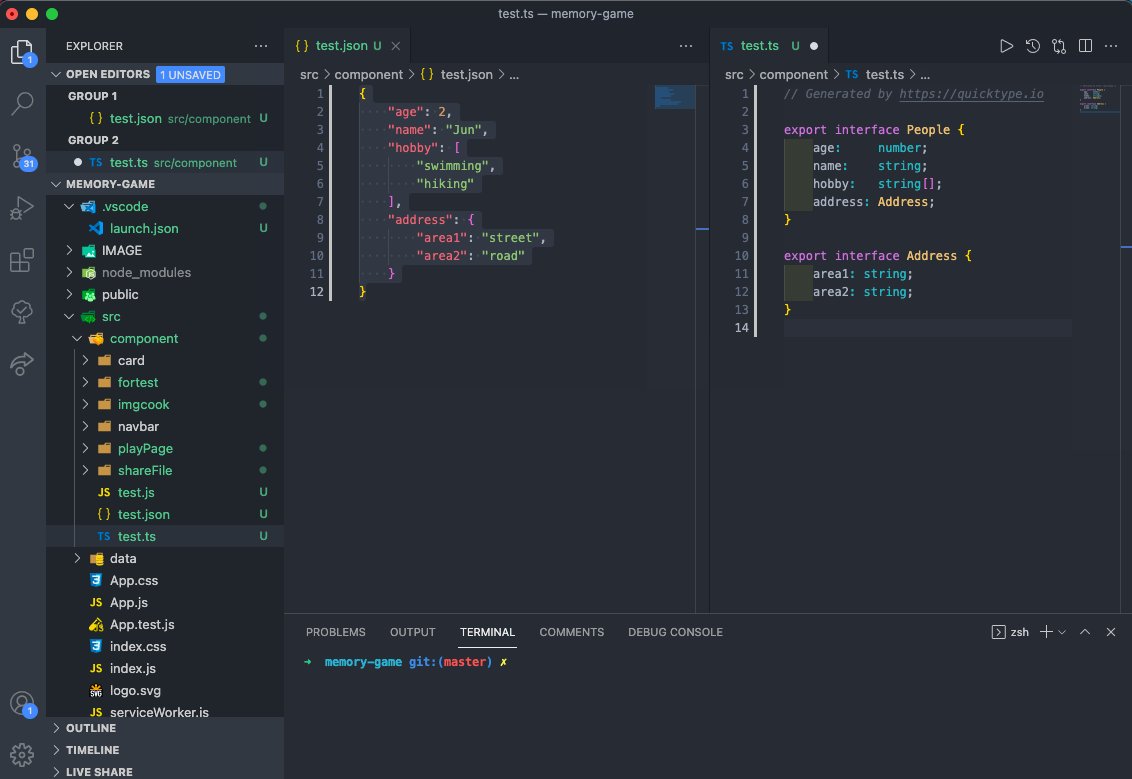
Paste JSON as Code插件支持根据示例 json 数据判断数据类型,输出强类型模式以供所需的编程语言处理该数据。
使用方法:复制 json 目标数据,在其他文件中用 Command+Shift+P 快捷键打开命令板输入选择 Paste JSON as Code,输入顶层类型名,即可自动生成代码。

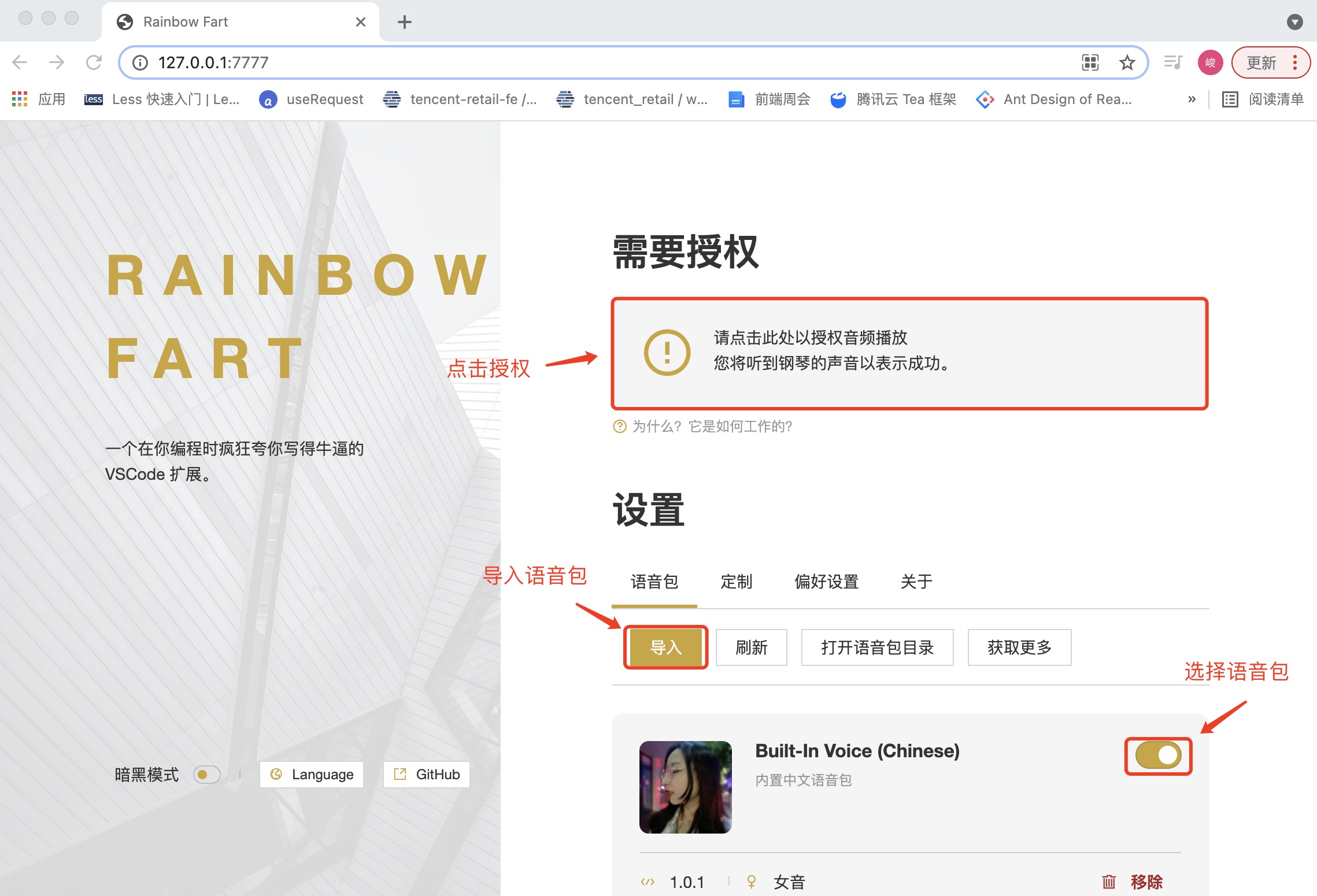
>> Rainbow Fart
VSCode Rainbow Fart 是一款可以根据代码关键词播放贴近代码意义的真人语音扩展插件—彩虹屁插件。
使用方法:
- 在 VSCode 中打开命令面板(Command+Shift+P),输入>Enable Rainbow Fart 并回车。
- 在右下角弹出的消息通知中点击 Open 按钮
- 在授权页面上点击授权,选择语音包(页面不能关闭)
- 最后就可以去敲代码感受彩虹屁啦。
授权设置页面:

更多语音包链接:https://github.com/topics/rainbow-fart
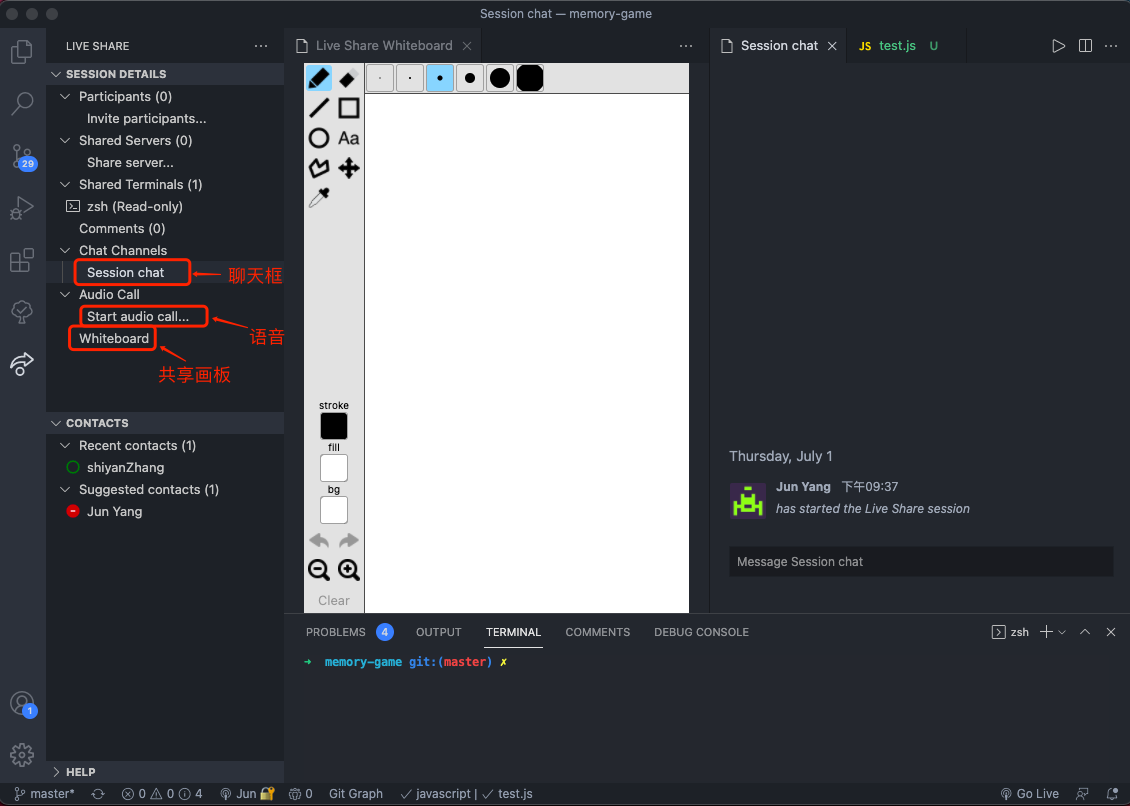
>> Live Share
2018 年微软正式发布 Live Share 插件,此插件使得开发者能够在 IDE 中进行实时的协同开发和调试。
核心功能:
- 实时共享代码编辑
- 跟随团队其他成员的光标
- 协作调试代码
- 共享本地服务器
- 共享终端
还有很多和 Live Share 集成的插件:
- 通过 Live Share Audio 插件,可以进行实时的团队语音。
- 通过 Live Share Chat 插件,可以在 VS Code 中直接进行聊天,同时还支持 Slack 和 Discord。
- 通过 _Live Share Whiteboard_,实时共享白板。

>> RDHelper
RDHelper 是一款为了提高开发人员的效率的基于 IDE 工具的添翼·研发助手(RDHelper)插件,支持 JetBrains 全家桶和 VS Code,希望开发人员在自己熟悉的 IDE 工具上就能完成大部分的流程工作,包括代码评审、需求管理、bug 管理、代码扫描等。
具体安装配置和使用,点击查看。
三、其他工具
- Alfred4 Alfred4 可以代替 spotlight 通过热键、关键字、文本扩展等提高工作效率,并支持自定义操作来控制 Mac,从而提高工作效率。提供强大的 workflow 功能(不免费)。
- 墨滴:自定义样式的在线 Markdown 编辑器。
- Keka 压缩或解压缩应用,开源免费,压缩比高,不仅支持众多压缩格式(rar),而且解压不乱码!
- XMind 思维导图应用, 适合业务及思路梳理。
- Licecap 极简的 gif 录制应用,使用免费,支持 FPS 帧率调整且无录制时间限制,真的很好用!!!
- SooGif 集视频截取 GIF,动态图压缩,裁剪,加水印,加特效等等于一身的动图制作工具。
- https://www.json.cn/:json 在线解析网站。
- Typora 免费 Markdown 写作软件,特点:将源码编辑和预览功能整合在一起
- CodeFun UI 设计稿智能生成源代码工具,现只支持 Sketch 和 Photoshop 上传设计稿。
- Typescript Playground在线编译 ts 文件
写在最后:虽然工具只能起辅助作用,但是打造一套自己熟悉且实用的开发工具能够让我们的工作事半功倍。希望读过这文章的你们都能有所收获。PS. 如果有其他工具推荐的话,欢迎留言评论交流~